Fotocasa, emails
Portal de real estate dentro de los más importantes de España, y que busca crear un match perfecto entre los usuarios que buscan propiedades y las agencias que publican las mismas en su portal.
Scope: Mejora continua del envío de emails y aumento del conversion rate
Duración: 2 sprints
Herramientas: Figma
Role: UX and UI reserch
Problema
Debido la necesidad de aumentar el conversion rate de los emails de alertas y de igual manera ayudar a solucionar pains por parte de los usuarios se trabajó en una solución para ello considerando que:
Aumentar la oferta de propiedades para los usuarios
Facilitar la modificación de las alertas
Presentar los niveles de información de las propiedades con facilidad
Benchmark
A la hora de abordar el proyecto se comenzó con el estudio de los competidores más importantes en el mercado y cómo ellos llevan a cabo la entrega de los emails de alertas, insights que salieron fueron:
Considerar la importancia de la visualización de las imágenes de las propiedades
Claridad en la separación de los contenidos presentados en los emails
Posibilidad clara para la modificación y la eliminación de las alertas
Definición
Tras la investigación se diseño la propuesta; que luego se llevo a testeo y evaluación. A continuación se pueden ver puntos importantes considerados en el diseño
1__Definición de card de propiedades
Se llevó a cabo la definición del estilo de la card de propiedades, en ello se tuvo que considerar la presencia de tags, incluir la información de baja de precio de la propiedad y el número de fotografías presentes en la propiedad, dentro de otros niveles de información.
2__Card de otras recomendaciones
Para diferenciar las cards de las propiedades en el email y darles jerarquía a la información es que se definió otra estructura para las cards de propiedades recomendadas que no cumplieran con aquella información guardada en las alertas por el usuario. Por otro lado se definió un título en el inicio de la sección con un tamaño mayor para dar más separación de la sección.
3__Otras interacciones
También se incluyó en el diseño la propuesta integrar otras interacciones en la card, en ellas están, el poder compartir la propiedad y poder guardarla en favoritos. A la vez en la galería se propone poder hacer la visualización de las fotografías por medio de un carrusel de imágenes en la card.
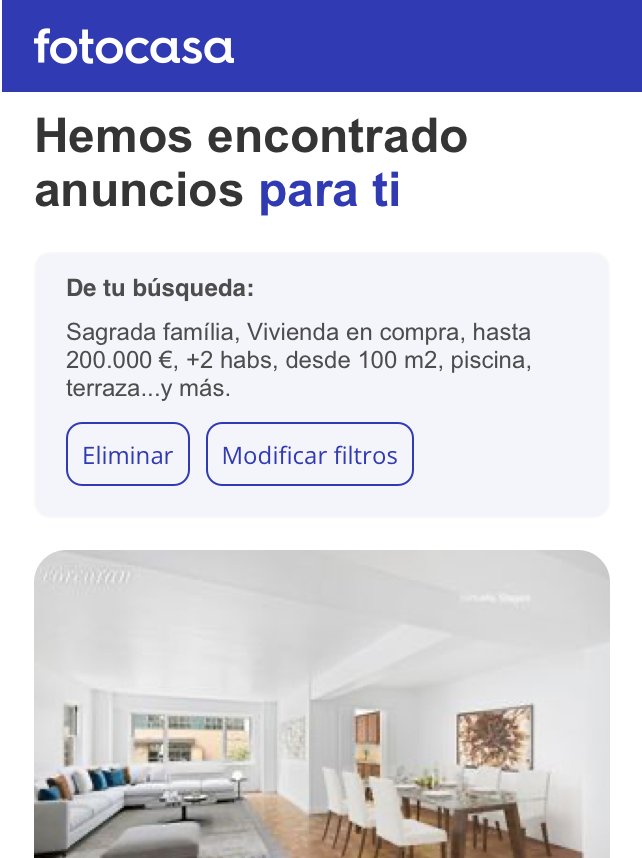
4__Sección de modificación
Se puede ver también que en la parte superior del email de alertas se incluye la sección con la información de la misma y a la vez están presentes la posibilidad de modificarla y eliminarla. Al entregar esta información de manera rápida en la parte superior es más fácil para los usuarios poder decidir si quieren continuar con esa alerta o hacer otra selección, esto fue medido para evaluar posibles iteraciones.
Conclusiones
Importante destacar que para medir el éxito de esta propuesta se tuvo que medir los puntos de contactos, tales como: contactar, número de teléfono, share y favorito, tras esto se evaluó las posibles iteraciones en la propuesta y se consideraron las dificultades técnicas para su implementación y desarrollo. Cómo último punto a destacar esta que la complejidad técnica de los sistemas de envío de emails es alta, ya que los sistemas de gmail, hotmail y otros no soportan ciertas definiciones de las UI, este punto fue de suma importancia en el proyecto.